top of page
Pioneering product design for a social giving platform targeted for donors & volunteers








User Research
My Role
Product (UX/UI) Designer
Team
1 Product Manager
3 Developers
1 UX Designer
1 UX Researcher
Tools Used
Figma
Miro
SurveyMonkey
Google Suite
Adobe Photoshop, Illustrator
Duration
Jan 2020 - Dec 2020
My Key Contributions
Wireframing
Prototyping
Competitive Research
User Research
Information Architecture
Usability Testing
GiveShop is a startup simplifying how people can discover, learn, and contribute by donating & volunteering to social impact projects.
Background
From space high level, it boils down to money and people. There is a lack of resources in the social sector and this inhibits the ability to innovate and scale impact. Nonprofits and organizations in the social sector are operating on the bare minimum.
821 M
Affected by undernourishment
785 M
Lack of access to
basic drinking services
100 M
Unemployed and uneducated
What We Need
Integrated giving process for creating maximum end-to-end impact
GiveShop's Mission
Making giving as easy and quick as online shopping
Our User Base
Volunteers & Donors

Our customers are our impact-makers
84% of Millennials give to charity, donating an annual average of $481 across 3.3 orgs
60% of Gen Z want their work to make a difference in the community
Project Owners

Our providers are our visionaries (project owners) who are creating and uploading content onto our platform.
How Might We?
How might we increase discoverability & organize a feature-dense two-sided platform to be simple & intuitive?
The Design Process
Research
Define
Ideation
Bring to Life
Validate
Understanding Users
To understand the hesitancies and fears of the potential target audiences who are interested in donating and volunteering we conducted the initial discovery by interviewing customers, sending surveys, drawing out personas.
150 + Users in Research & Testing
Survey and Interview insights
45.8%
25.3%
43.5%
of participants believe that the platform should be transparent and it is extremely encouraging
of participants feel it is very deterring not to see the impact of the contribution
of participants say they do not have sufficient financial resources
18.5%
of participants do not trust organizations and think they do not make any positive difference
Inspiring for users
Uninspiring for users
-
Trust
-
Empathetic connection
-
Engagement
-
Transparency
-
Credibility (testimonials)
-
Updates
-
Ease of Use
-
Appreciation
-
Lack of Transparency
-
No Engagement
-
Difficult Platform
-
Limited Time/Money
-
Can't See Impact
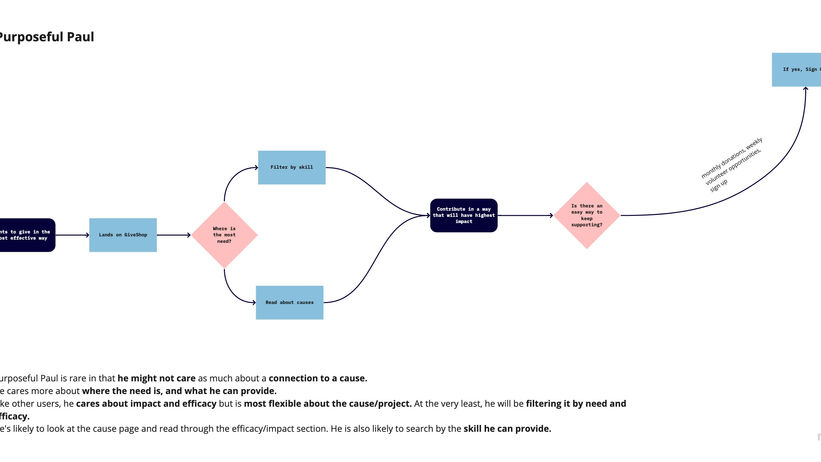
Defining User Flows
Based on the 6 personas we identified, I created 6 user flows to help meet their needs and achieve their goals.
Previous Landing Page Screen

Approach To Solve the Problem
Competitors Analysis
To get the better idea of the competitors in the market and the similar platforms who provide the crowdfunding and donation options, I studied 6 similar competitors.






Key Takeaways from Competitor Analysis
-
Take the needs of both (givers & project owners)
-
Prioritize the most valuable and important user tasks. (via header, footer, text links, and buttons) to accomplish tasks.
-
Create a separate “How it works” page to gain user trust.
-
Repeat the primary CTA in multiple places.
-
Give CTAs descriptive labels that help users predict what the next page will be. The labels should be specific, concise, comprehensive, familiar.
User Testing
The user tests helped us in determining the functionality of the app and how intuitive it is to gauge the user's interest.
In total, we ran 4-5 different user tests with participants ranging from 5-15 to better understand user feedback on our content, layout, visual hierarchy, checkout process, and key needs when deciding whether or not to contribute to a project.
User Testing Analysis - Listen and Iterate
After rigorous iterations and analyzing user test results there are some heads up we thought would be useful to add or subtract from the design before heading towards the high fidelity wireframes and prototypes.
-
Few users interpreted that Printery was GiveShop itself, rather than a project within the platform
-
43% of users experienced confusion with our CTAs
-
20% users expressed to search volunteer options based on skills
-
To find a relevant action, users needed to make 5-6 clicks, following a single specific path through the site
Information Architecture
Based on competitive analysis and user testing analysis, I iterated the information architecture to organiz the structure and content of the platform.
.jpg)
.jpg)

.jpg)
.jpg)
The iterated navigation bar and the information architecture for the whole platform.


Final Solution
Web & Mobile Responsive Screens


INTERACTIVE HOMEPAGE BANNER
By letting the user have multiple opportunities to reach the conversion funnel, which immediately lands user on actionable page


GET INVOLVED ON NAVIGATION BAR
Providing donation and volunteer links on the second click once they land on the homepage in order to achieve user + business go


EXPLORE PROJECTS ON NAVIGATION BAR
Providing donation and volunteer links on the second click once they land on the homepage in order to achieve user + business go


VOLUNTEER PAGE THROUGH NAV BAR
Volunteer page loads the active tasks with an ability for the user to filter according to skills, time required to complete etc.


VOLUNTEER TASK DETAILS
Volunteer tasks details with a description, how it works, and CTAs to help or share with your friends or family


LANDING ON PROJECT PAGE
Provided CTAs that are labeled, descriptive, and a sub header bar to take decisions based on Project overview, Roadmap and Progress, and Who we are


SEEING WAYS TO GET INVOLVED
Giving an option to users by asking them how would they like to get involved
Design Systems and Branding Guidelines
Impact
60%
7.5
~2-3
The constant iteration and usability tests ensured a 60% customer conversion
Average Satisfaction Score
Demo and Product inquiries on a monthly basis
Learnings
Constantly iterating and testing with users gives the best results to drive the future of the product!
The next steps are to start interviewing project owners and stakeholder by defining/ideating the respective scenes for their usage with the product. The final screens for the product are under development and the first launch and release of the product is proposed to be in September first week.

Meanwhile follow the updates of GiveShop on: https://medium.com/@community_24393
bottom of page